Designing Slouch Cam
Recently I’ve had some free time to take up another personal project. The idea is that your computer’s web cam watches your head position and alerts you if it gets too close to the screen. My mind has never been able to kick the habit that the closer I bring my face to the screen the better I will understand whatever is written on it. And so we come to my golden rule of side projects:
Build something that benefits your life. This will provide you intrinsic motivation (happiness) while you wait for the extrinsic motivators (money, fame) to kick in.
I’ve seen a lot of people violate this rule by brainstorming business ideas that can make a lot of money but don’t affect the creator personally. My view is these founders will run out of steam long before their project earns them a full time paycheck.
But I digress….
The design #
I wanted to follow two design principles:
Limit wordy descriptions and make the UI intuitive (still in progress) #
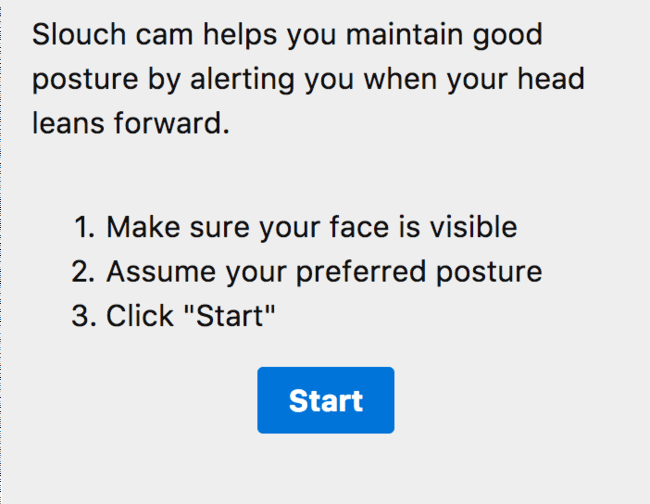
Currently the set up screen uses a lot of wording and in the future I want to replace it with a graphic explanation of how to calibrate the system.
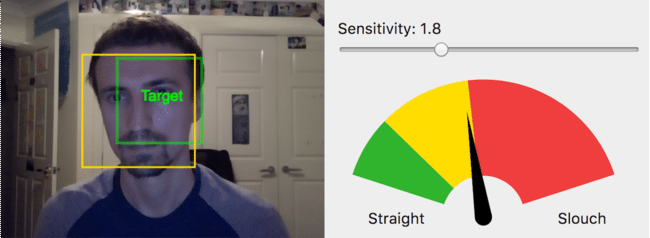
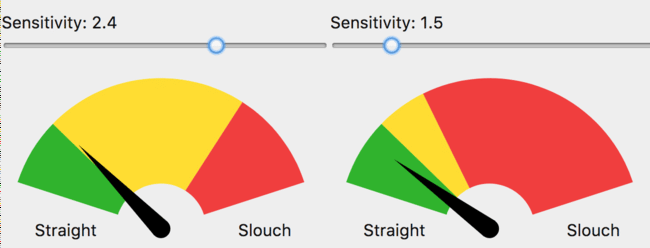
I’m proud of the actual dashboard. It provides a Target rectangle on the live video feed that you aim to keep your head inside and a feedback gauge that communicates the degree of your slouch. There is also a sensitivity setting. Increasing sensitivity redraws the feedback gauge with a larger warning zone to communicate that a smaller slouch will trigger a warning.
Interact with the app using your body #
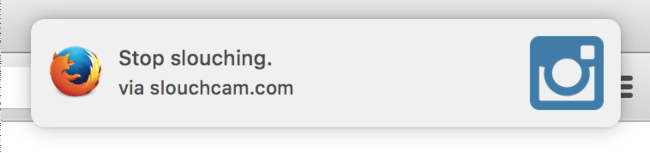
When you lean too close to the screen, a warning notification pops up. When you lean back to your original position the warning is dismissed. The interactions requires no keyboard or mouse. Lean forward, get a warning. Lean back, dismiss the warning. It’s a really nice experiment in computer-human interaction.
Future work #
- Create a graphic explanation of how to setup Slouch cam/how it works
- Change the color of the rectangle drawn around the users head to reflect degree of slouch. Leaning far forward, the rectangle will turn red. Leaning back it will turn back to green.
- Move the feedback gauge underneath the video feed to eliminate need to look left/right
- Provide better discoverability for UI to play/pause the video feed.
If you’re interested in trying the demo, you can find it here:
https://slouchcam.com