Full Day Sun Exposure
ShadeMap now displays the sunniest and shadiest locations over the course of a day. Click the full day sun exposure button ![]() located near the lower left corner of the screen to try it in Manhattan.
located near the lower left corner of the screen to try it in Manhattan.

Initially ShadeMap answered the question: where can I find shade now (or at a specific date and time)? However, knowing how much sun or shade a location gets over the course of an entire day can be valuable as well. For example, finding a parking spot in the shade on a hot day or determining what snow fields will melt the fastest.

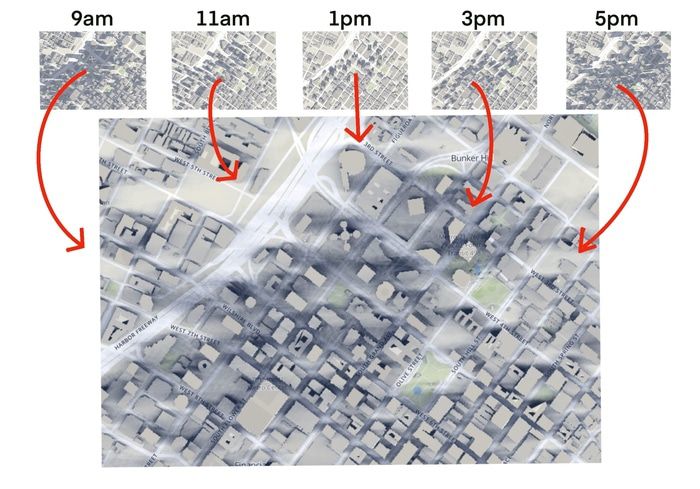
To implement this feature, ShadeMap takes a snapshot of shadows over the course of a day and overlays them on top of each other in real-time. The darkest areas receive the least sun and the lightest areas, the most.

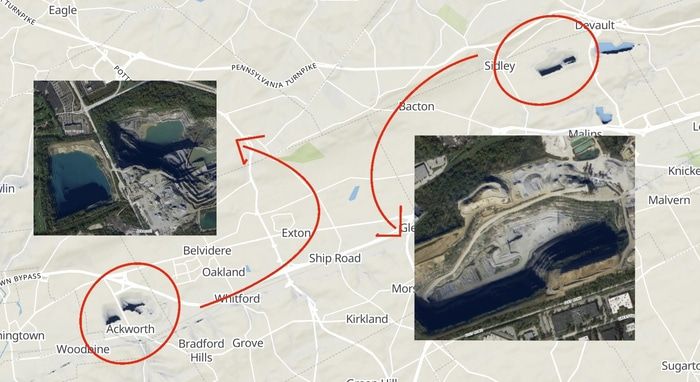
In the image above the dark splotches are Pennsylvania pit mines. These massive pits receive virtually no sunlight during the winter. Below you...